syntax highlights, the 11ty way
posted: Mon, Jul 10, 2023 |
tagged: | | dev | web
return to blog home |
What I'm watching while coding: the 1982 classic, Conan the Barbarian. Why? I ask why not?! It is indeed a classic Fantasy movie that feels like you are watching a DnD session play out on screen.
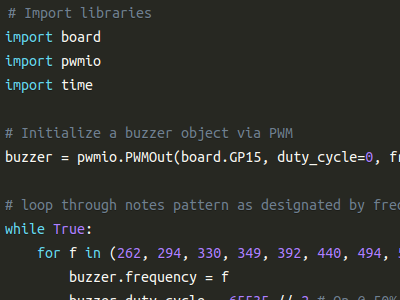
syntax highlights and css

Boy oh boy, I didn't want to have to figure out how to do syntax highlighing for my blog via CSS. All of the elements to include, all of the scenarios to think through, and all of the extra markup that would have been required in a simple blog post just to format individual words separately based on typical code editor syntax highlighting rules.
Ugh, no thank you.
there was an easier way
Thankfully, and that easier way was via a plugin for 11ty called (wait for it) @11ty/eleventy-plugin-syntaxhighlight. How did they think of that name? The plugin uses PrismJS syntax highlighting.
getting this to work
This post is following the instructions listed here as of the time of this writing in the 11ty documentation.
At first when I read very briefly about the plugin, I figured it would be complicated to setup. I was most pleasantly surprised to find the setup very easy. And initially, I took a shortcut for CSS styling, but more on that later.
I branched my site code in Git, then installed the necessary plugin.
npm install @11ty/eleventy-plugin-syntaxhighlight --save-devI then opened up my 11ty config file, and added a few lines of code.
const syntaxHighlight = require("@11ty/eleventy-plugin-syntaxhighlight");
module.exports = function (eleventyConfig) {
eleventyConfig.addPlugin(syntaxHighlight);
};And now for the shortcut, which I'll likely change in the future. I added the PrismJS stylesheet to preliminarily style my pages without having to add a bunch of CSS styling.
<link
href="https://unpkg.com/prismjs@1.20.0/themes/prism-okaidia.css"
rel="stylesheet"
/>so how did it go?
Well, that was really it. Simple, to the point, and pretty easy. I merged my branch back into the master branch and posted the code updates. I didn't find any issues in my preliminary testing, and am quite pleased with those preliminary results.
I'll continue to test and see how this goes. But given the initial success, I think the only other things I'll want to do to further enhance this is update some styling.
And as Thulsa Doom (James Earl Jones) gives his sermon before being struck down by Conan wielding the fragment of his father's sword in front of his congregation, I finish the touches on this blog post after deploying the code to production with the syntax highlighting changes applied.
a quick aside
I did have a quick moment of pause today after reading how 11ty is returning to the realm of side project / side hustle in the creator's blog. Netlify, the company that employs the 11ty creator Zach Leatherman, funded 11ty development for the past year. As of today, that primary funding has ceased.
I hope the open source project continues to thrive. I've become a big fan of using 11ty over the past few months, and if I can pick up my JS chops a bit, maybe I can contribute to the project.
I'm not going to let that stop me. I have a few more plugins that I want to incorporate into this site including (and maybe not limited to) Image and RSS, and I want to explore adding some shortcodes and possibly migrating this site to Netlify and use Github actions to trigger automatic and/or scheduled deployments as I potentially incorporate dynamic data into this static site.
MORE - TO - COME! Stay tuned!
related posts
